

Web accessibility, often abbreviated as A11Y (derived from the word "accessibility" with the eleven letters between "a" and "y" removed), is a critical consideration in today's digital era. In this article, we will explore the importance of web accessibility in higher education and provide practical examples of how to implement A11Y within Web Content Accessibility Guidelines ( WCAG 2.1).
The Importance of Web Accessibility in Higher Education:
- Equal Access to Education:
Web accessibility ensures that students with disabilities can access educational content, interact with digital resources, and participate fully in online learning experiences. By removing barriers and providing accessible materials, institutions create an inclusive learning environment that promotes equal access to education for all. - Foster Inclusion and Diversity:
Web accessibility fosters a culture of inclusion and diversity within higher education. By embracing A11Y, institutions create an environment that welcomes students with diverse abilities, backgrounds, and learning styles. This inclusive approach enhances collaboration, interaction, and a sense of belonging among students, ultimately enriching the overall educational experience. - Legal Compliance and Ethical Responsibility:
In many countries, legislation mandates that educational institutions provide accessible digital content to students with disabilities. By adhering to these legal requirements, institutions ensure that they meet their ethical responsibility of providing equal access to education. Failure to comply with accessibility standards may result in legal consequences, but more importantly, it excludes students with disabilities from fully participating in educational opportunities.
Practical Tips for Implementing Web Accessibility within WCAG 2.1:
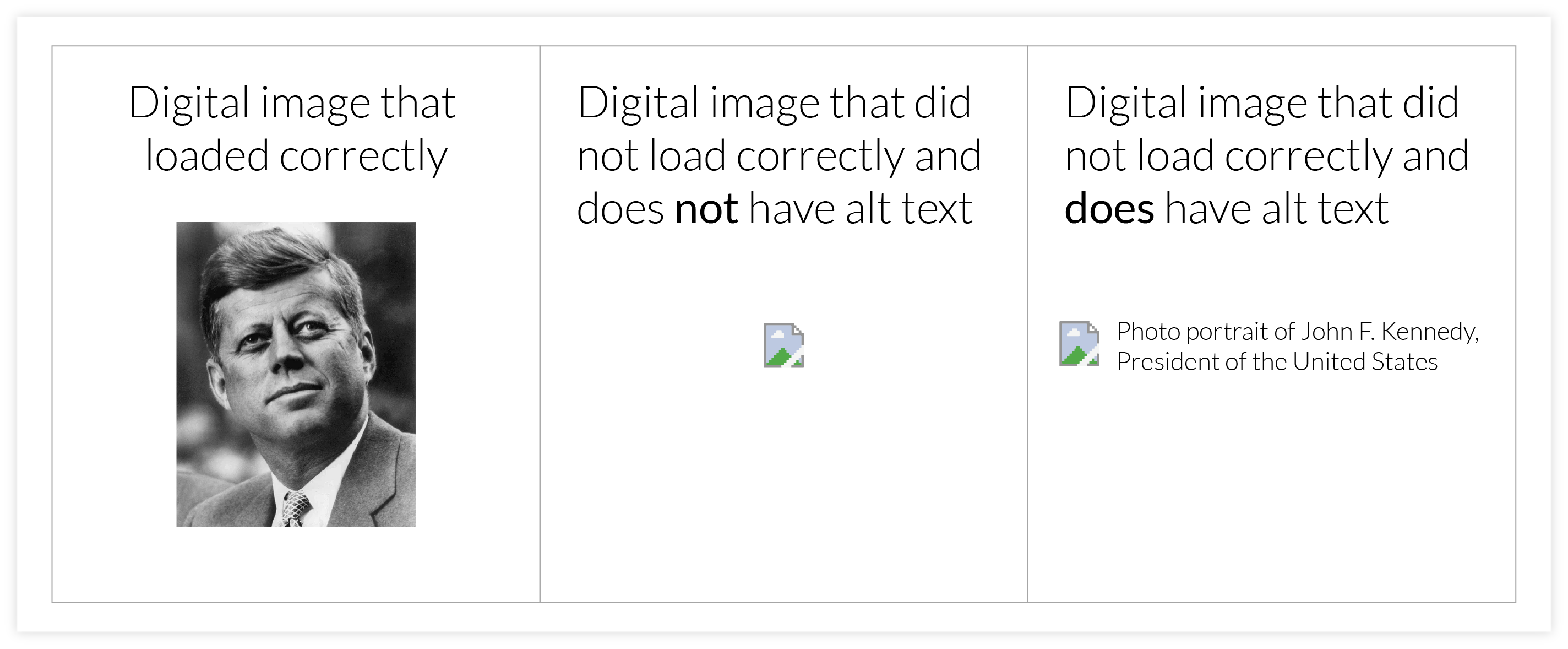
Alternative Text for Images:
Provide descriptive alternative text (alt text) for images, conveying the visual content or function of the image. This ensures that students with visual impairments can understand the context and meaning of the visual elements.
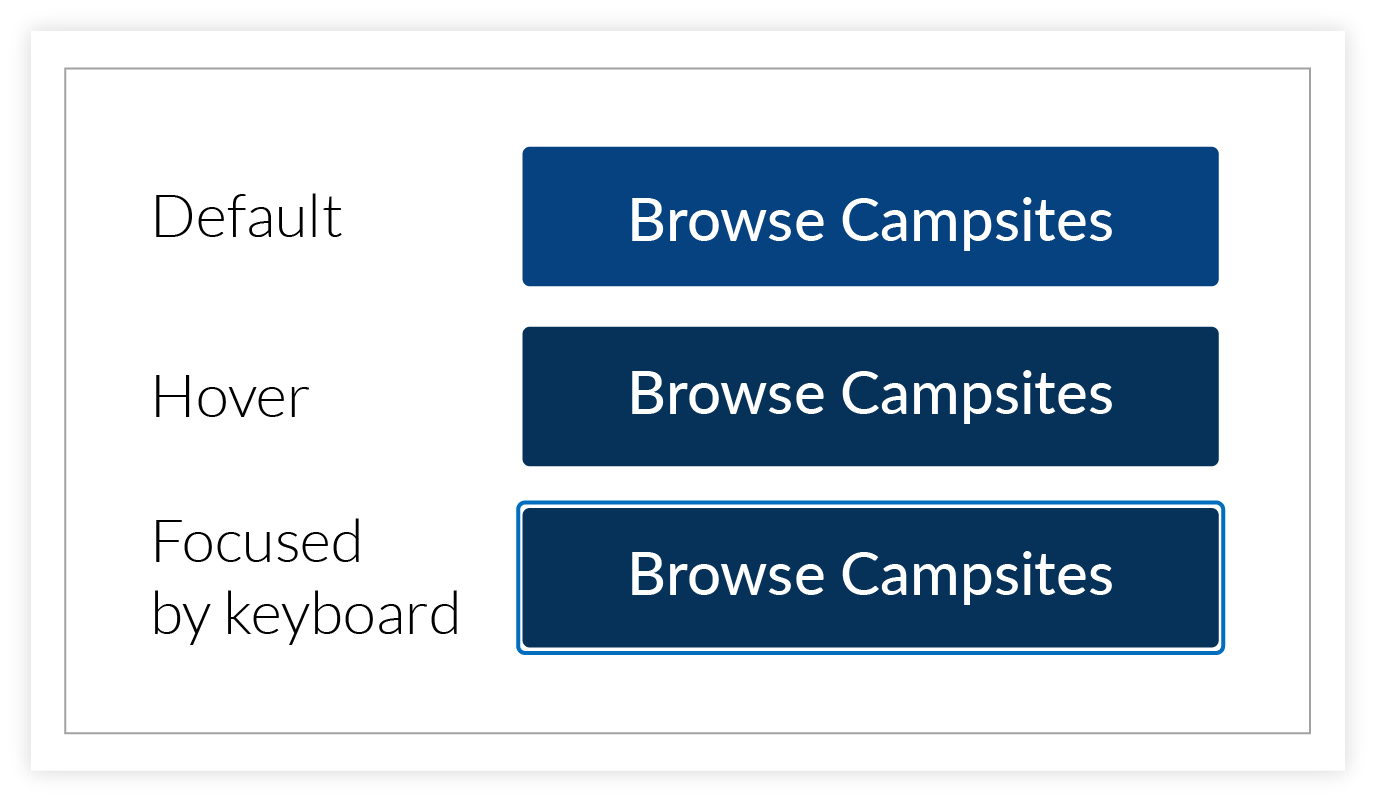
- Keyboard Accessibility:
Ensure that all interactive elements, such as buttons, links, and form fields, can be accessed and operated using a keyboard alone. This enables students who rely on keyboard navigation or assistive technologies to navigate and interact with the website seamlessly.
When we use Keyboard navigation, the person needs to know where they are. So the focus serves as an indicator that the keyboard is on that button/link for example:
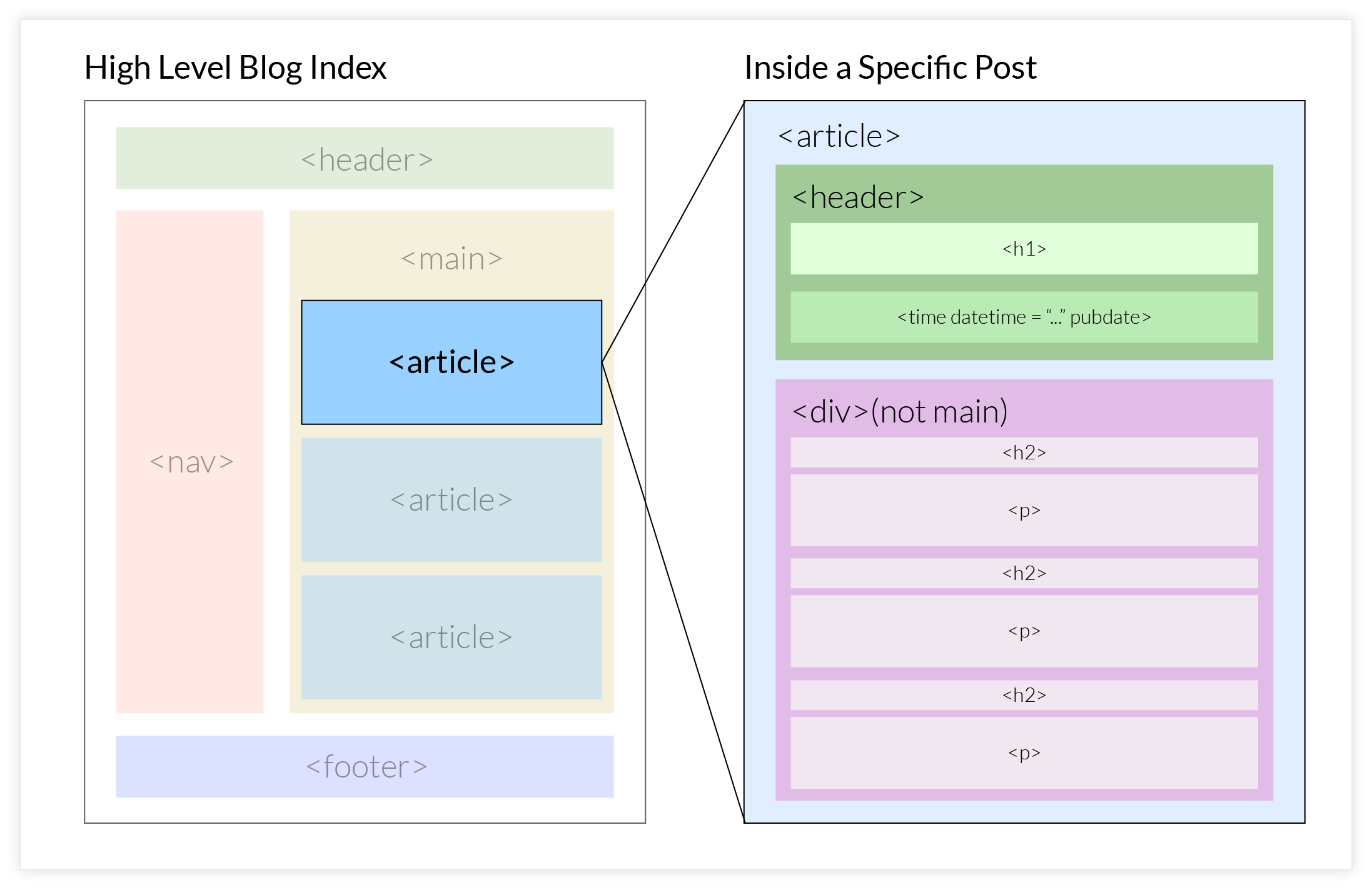
Semantic HTML:
Use proper HTML tags to structure your web content. Headings (h1, h2, etc.) help students using screen readers to navigate and understand the hierarchy of information. Semantic HTML also facilitates the use of assistive technologies, improving overall accessibility.
- Captions and Transcripts for Multimedia:
Provide closed captions or transcripts for videos and audio content to make them accessible to students who are deaf or hard of hearing. These features ensure that all students can access and comprehend the information presented in multimedia resources. Color Contrast:
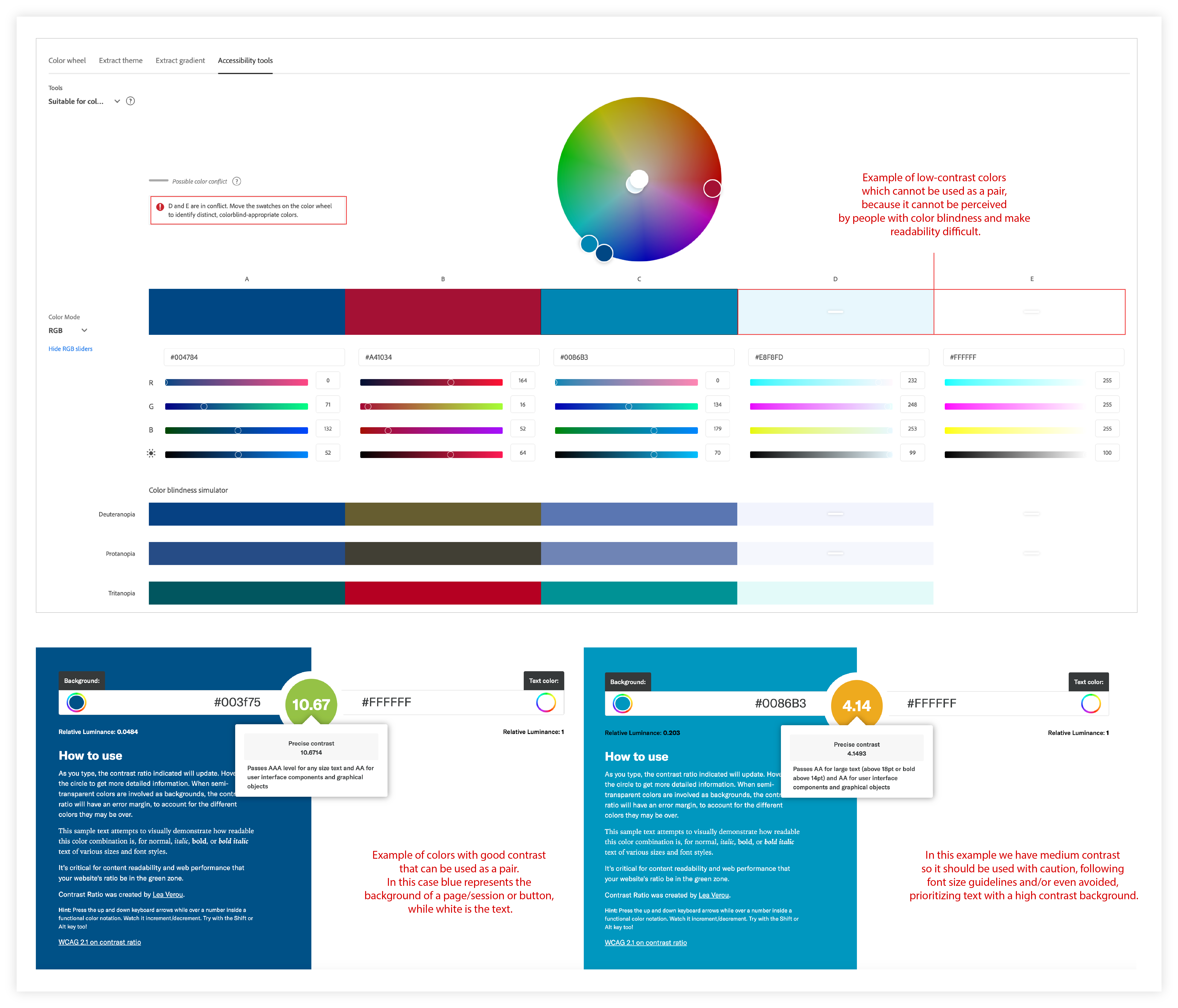
Ensure sufficient color contrast between text and background elements to make content readable for individuals with visual impairments or color blindness. Use contrast-checking tools to verify that your color combinations meet the WCAG 2.1 standards. Here are some of our favorites tools for color contrast testing at TWEL:
- SiegeMedia to test the contrast ratio between the text color and the background.
- Adobe Color Accessibility to check if the color palette is appropriate for people with color blindness.
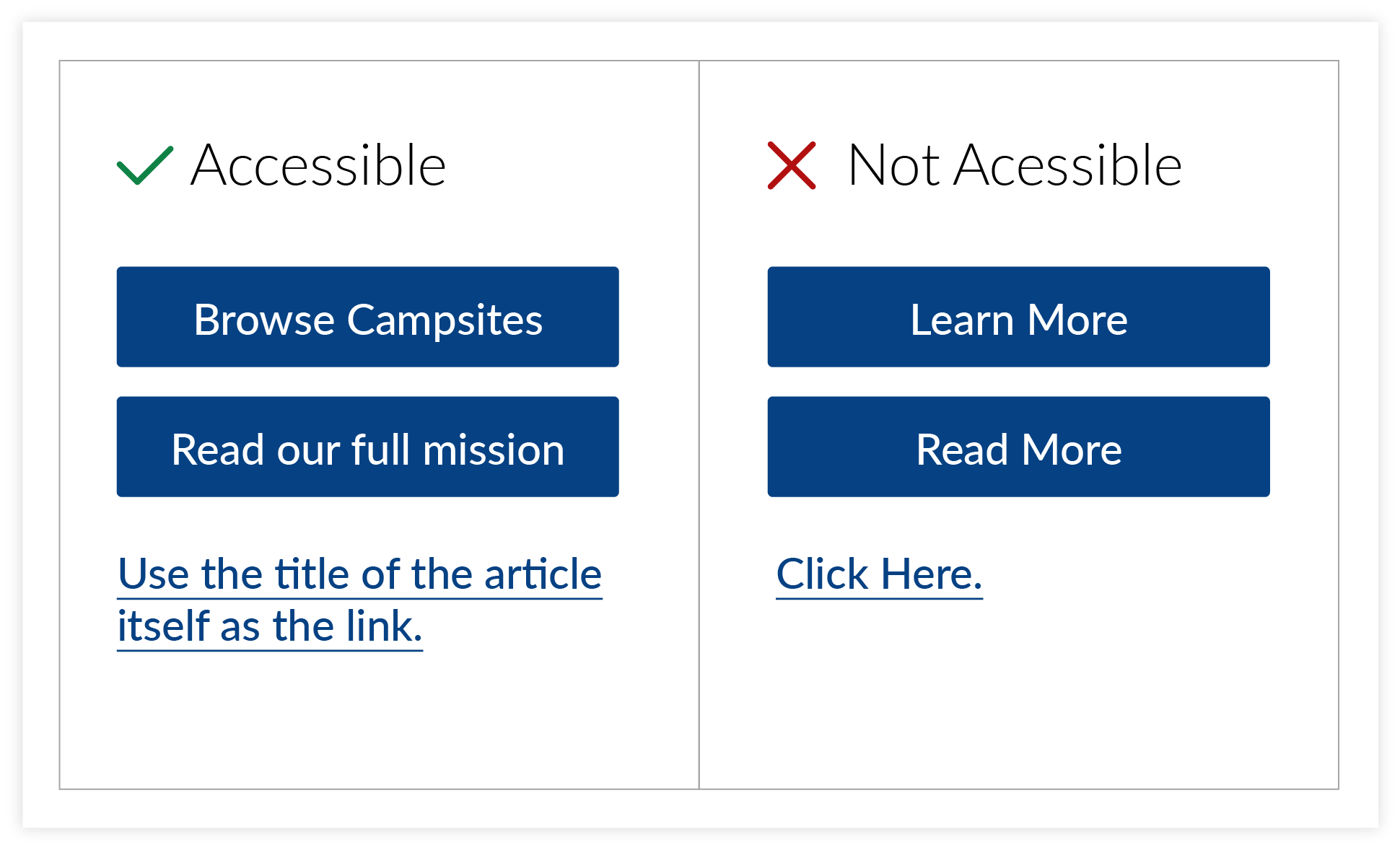
Descriptive Link Text:
Use descriptive link text that provides context and information about the destination of the link. Avoid using generic phrases like "click here" to ensure that all users, including those using assistive technologies, can understand the purpose of the link.
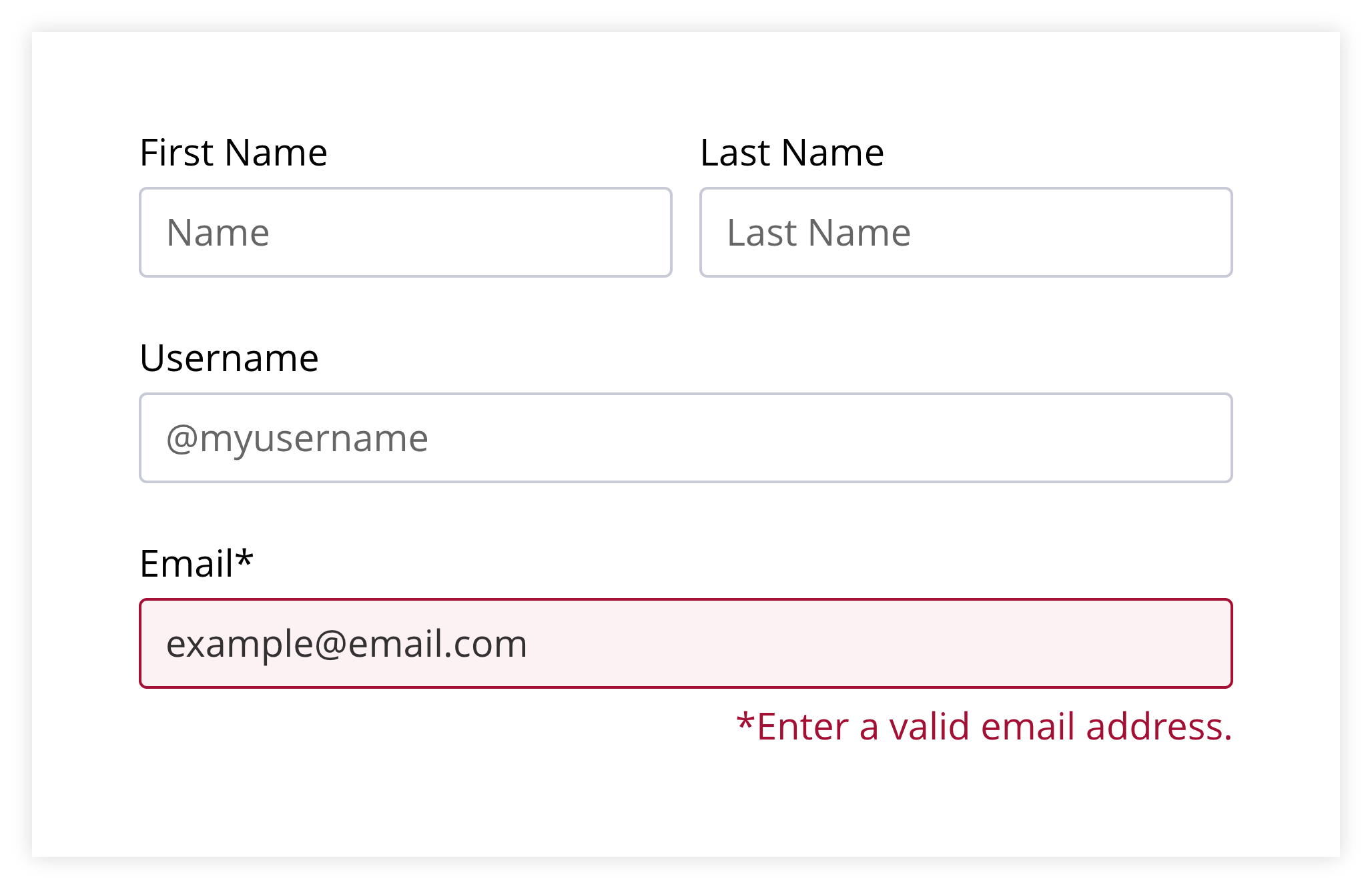
Clear Form Instructions and Error Messages:
Provide clear instructions and labels for form fields, guiding students through the completion process. Additionally, offer descriptive error messages that identify and explain any errors encountered during form submission, helping students correct the issues promptly.
At Twel, we focus on creating accessible websites for higher education that support equal access, inclusivity, and diversity among students. We prioritize not only the student experience but also consider the needs of editors and your team which led us to create an intuitive interface enabling easy customization and modular landing page layouts, with a user-friendly drag-and-drop functionality, this tool significantly enhances the editing experience, simplifying daily content management. Stay tuned for a dedicated article on this tool!
If you are looking to build a new website or improve accessibility of your existing website contact one of our representatives!
References:
- https://www.w3.org/TR/WCAG21/
- https://moderncampus.com/blog/website-accessibility-checker.html